Incompatibilidade de fonte pode desfigurar o site, deixando o conteúdo ilegível, com caracteres estranhos. Independentemente da quantidade de fontes instaladas no dispositivo em que ele é criado, a exibição do navegador se limita as opções instaladas no dispositivo é acessado. Ou seja, se a fonte utilizada não estiver disponível no sistema, o navegador não poderá renderizá-la.
Isso reduz as opções a uma lista pequena e com pouca personalidade, mas segura. Felizmente o CSS nos permite criar uma listagem de fontes, assim, caso o navegador não encontre a primeira ele vai pra segunda até alguma ser encontrada.
Segura na fonte e vai

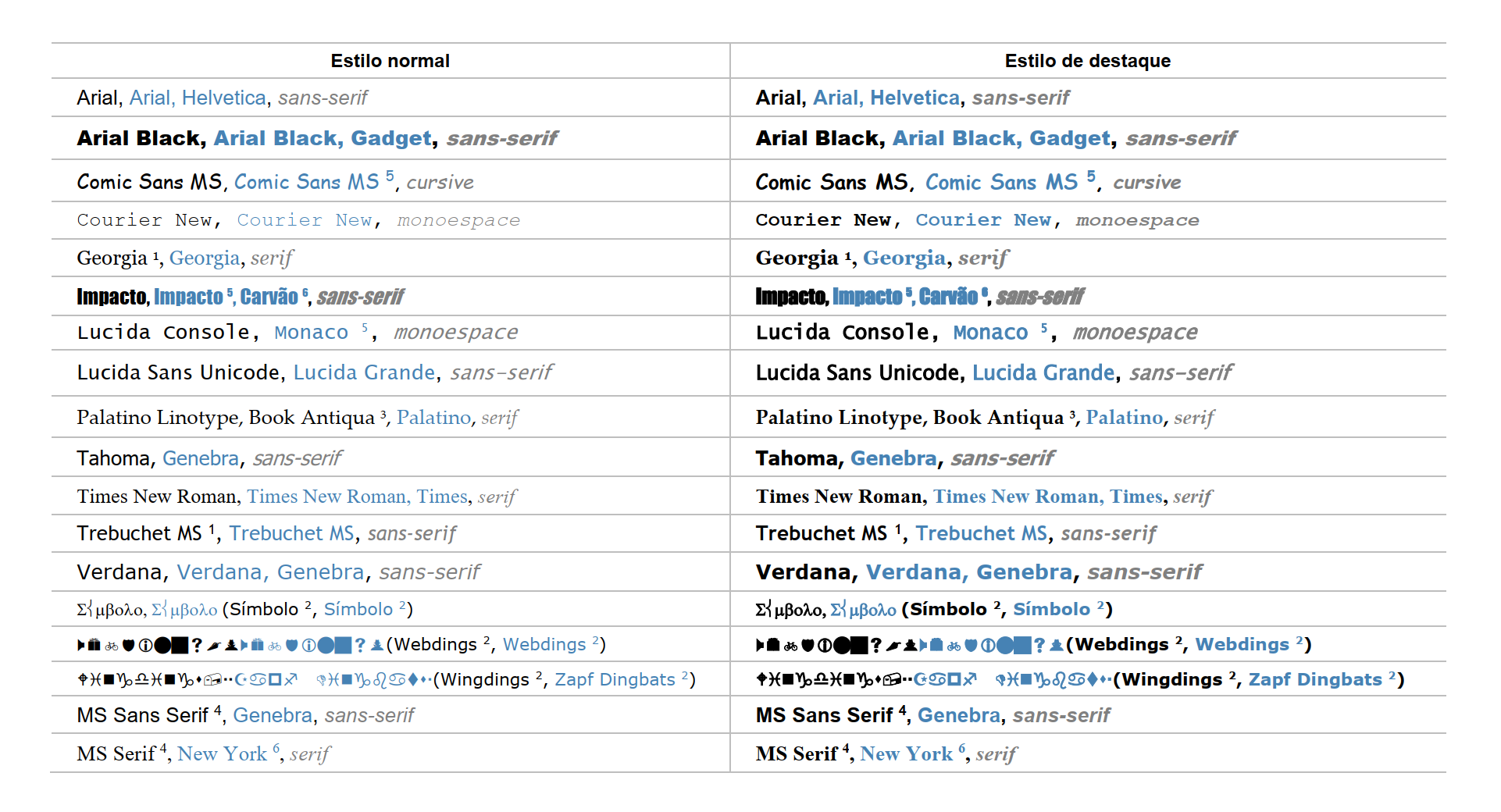
Fontes seguras, são aquelas comuns em todas as versões do Windows, bem como suas equivalentes no Mac, utilizadas pelos navegadores de ambos Sistemas Operacionais. Porém, conhecer todas não é uma tarefa fácil, por isso, trouxe uma tabela completinha pra servir de referência na construção de seu site.
Nessa lista, os nomes em preto são os nomes das fontes que podem ser encontradas no Windows, em azul as do Mac e em cinza é o nome da família genérica a qual as opções da lista pertencem. Em alguns casos as fontes equivalentes do Windows são as mesmas no Mac. As fontes sinalizadas com números possuem informações que podem ser encontrados abaixo da tabela.

1 Trebuchet MS e Georgia vêm com o Windows 2000/XP e estão incluídas no Internet Explorer. Também são instaladas com outras aplicações da Microsoft, comuns desde o Windows 98.
2 Symbol é exibida no Internet Explorer e Opera, demais navegadores usam outras fontes pra exibir caracteres especiais, como o Safari que a substitui pela Webdings.
3 Book Antiqua é parecida com a fonte Palatino Linotype – incluída no Windows 2000/XP – já a Book Antiqua é instalada com o Windows 98.
4 Por ser uma fonte bitmap, ampliá-la pode reduzir sua qualidade, já que é projetada pros tamanhos 8, 10, 12, 14, 18 e 24 pontos em 96 DPI.
5 Esta fonte só funciona no Safari no estilo normal, com negrito ou itálico ela não é renderizada. Comic Sans MS trabalha com negrito, mas não com itálico. Outros navegadores do Mac emulam corretamente os estilos não fornecidos pelas fontes.
6 Esta fonte só está disponível no Mac OS X se o mesmo foi sido instalado sobre uma versão antiga.
Pra expandir a mente


Design pra web é algo extenso, aqui foi abordada uma pequena parte, caso você queira aprender mais e descobrir outras possibilidades, precisa adquirir o livro abaixo. Assim, além se se apaixonar pelo tema, você ajudará o blog. 😜
Princípios Do Web Design Maravilhoso – Não há necessidade de frequentar faculdade de artes pra criar um visual incrível! Esse guia, ilustrado com exemplos coloridos, traz princípios do web design que irão te conduzir através do processo de criação de ótimos projetos do início ao fim.
Ósculos e amplexos,



Autor de Interrompido – A curva no vale da sombra da morte, é um cara apaixonado total por música, se deixar não faz nada sem uma boa trilha sonora. Bota em suas histórias um pouco de seus amores e do que sua visão inversível o permite enxergar da vida.